Vejo muitos blogs de difícil leitura por utilizarem os textos centralizados ou justificado, parágrafos enormes ou mesmo uso incorreto das fontes. Confira abaixo 6 dicas de design para ter um blog bonito e de fácil leitura
1 – Mantenha seu texto alinhado à esquerda
O texto centralizado é para manchetes, textos em destaque e não para grandes pedaços de texto. Em textos centralizados, toda vez que seu olho se move para uma nova linha, ele precisa se esforçar para encontrar o início (porque nunca está no mesmo lugar duas vezes), o que torna desconfortável ler grandes partes do texto. Simplesmente não é uma transição suave entre linhas.
Textos totalmente justificados podem parecer ser a melhor opção, mas não é. O leitor usa o comprimento de uma linha para ajudá-lo a identificar onde está no parágrafo. Tudo acontece em alguns milissegundos, mas basicamente, um leitor vê o final da linha e pensa “essa linha é mais longa que a acima e a abaixo, então não leia novamente.” mas quando todas as linhas têm o mesmo comprimento, é quase impossível identificar onde você está no parágrafo.
Texto justificado significa correr o risco de reler a mesma linha novamente, o que pode ser bem frustrante. Além disso, para organizar o texto na linha, os espaços entre as palavras costumam várias muito, o que pode atrapalhar o leitor.
Manter o texto à esquerda com linhas retas irregulares é a forma mais fácil de ler e obtém a pontuação mais alta quando se trata de compreensão de leitura. Se você deseja que seus leitores consumam grandes quantidades de texto, você precisa facilitar ao máximo sua leitura e compreensão.
2 – Crie seus links da mesma cor. E use essa cor apenas ara links
Quando estamos navegando na web, estamos constantemente procurando por indicações de que algo é clicável. Isso é muito mais fácil quando temos CTAs (Call to Action) com grandes botões com o texto “clique aqui”, mas fica um pouco confuso quando é apenas um link dentro de uma faixa de texto ( como essa ).
A maioria dos sites usam cores para indicar links em texto. A cor do meu link é lilás. Ele se destaca do texto preto não vinculado e, obviamente, tem uma finalidade diferente. O problema ocorre quando as pessoas usam a cor do link para outro texto que não é um link.
Digamos que o texto do link esteja vermelho brilhante. Os leitores ao lerem uma postagem no blog, encontram uma palavra vermelha brilhante, clicam nela e são enviados para outra página. Voltando ao texto se eles veem um título com a mesma cor vermelha brilhante vão imaginar que é um link, mas quando eles tentam clicar, nada acontece. E de repente, a ação esperada pelo seu leitor é interrompida.
Você criou um precedente que vermelho brilhante = link. Mas quando você usou esse vermelho em outro lugar sem a mesma ação gerou uma confusão seguida de frustração. Portanto, escolha uma cor de link e use essa cor somente nos links.
3 – Use cabeçalhos.
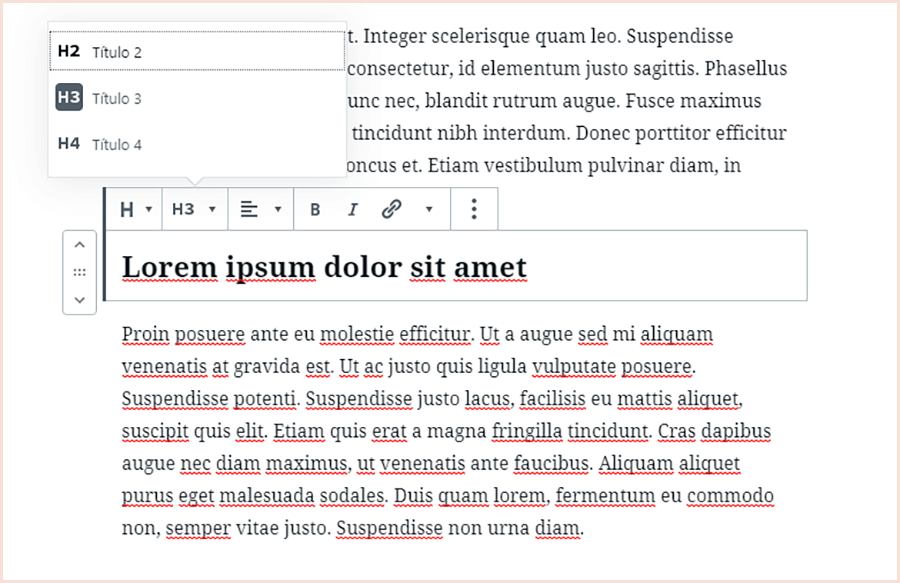
Os cabeçalhos dividem grandes partes do texto e ajudam os usuários encontrar as informações necessárias. Cada cabeçalho tem uma função específica. Você não deve usar o Título 1 ou o Título 2. Normalmente eles já são “capturados” na estrutura do seu blog. Seu Título 1 (H1) é o título da página e seu Título 2 (H2) deve ser o título do seu post. Eles são gerados automaticamente em cada postagem do blog, portanto você não precisa usar essas duas tags.

O menor cabeçalho que seu post do blog pode usar é o H3. Vamos utilizar esse post como exemplo, ele se chama “6 dicas de design para blogs” (que é o título do post utilizando o H2) e, em seguida, dentro desse post temos as seções com um título separando cada dica, nesse título utilizamos o H3.
4 – Mantenha seus comprimentos de linha razoáveis.
À medida que os monitores widescreen se tornam mais populares, vejo mais e mais blogs com comprimento de linha super longa. Assim como no texto centralizado, é difícil ler textos com linhas super longas porque você pode perder o seu lugar onde estava. Gasta-se tanto tempo lendo uma única linha que, quando estiver pronto para voltar e ler a próxima linha, terá que fazer uma pausa e encontrar seu lugar.
Geralmente, para blogs é recomendável que a linha tenha entre 100 e 130 caracteres (incluindo espaços). Basicamente, qualquer linha muito curta (abaixo dos 50) ou muito longa (acima de 150) poderá causar algum problema.
5 – Parágrafos curtos são sempre melhores
Parágrafos curtos são importantes na web. Isso não vem da contagem de palavras, vem da parede de texto resultante da não utilização de quebras de parágrafos frequentes. Há algo tão intimidador em um parágrafo gigante na web. Pausas são boas. Normalmente, escrevo minha postagem com o método normal de quando estou sentindo e depois volto e tento adicionar mais quebras de parágrafos sempre que posso.
6 – Evite fontes Serif para o corpo do texto
Qualquer designer treinado pode dizer que as fontes serif (fontes com pequenas caudas nas partes superior e final das letras) são as melhores para facilitar a legibilidade quando se trata de imprimir texto, porque os olhos são conduzidos mais facilmente entre as letras.
Mas na web não é assim. As fontes sem serifa reinam supremas. Por quê? Bem, os pixels da tela do monitor do computador realmente quebram as serifas, o que faz com que fontes como Georgia e Times New Roman pareçam confusas quando em tamanho letras pequenas. Mas sem serifas como Arial e Tahoma parecem nítidas e limpas.
Mesmo que você não goste do design do seu blog (cores, fontes, layout), se implementar essas seis sugestões, o seu blog ficará muito mais confortável para o seu leitor consumir seu conteúdo – e esse é o ponto!