Qual profissional de criação ainda não ouviu falar do conceito de Flat Design (design plano)? Seria esta uma tendência das interfaces digitais? Para se ter uma compreensão melhor desta evolução, basta ver os rebuscados brasões de antigamente e compará-los com os logos de hoje. Percebe-se que a simplicidade é uma das principais características dos tempos modernos e que vem se acentuando a cada dia.
“O ‘Flat Design’ é uma estética visual que ao pé da letra significa ‘Design Plano’. Ela pode ser aplicada a qualquer layout. Em termos de interface, o design ‘flat’ tem como principais características a redução de efeitos e tudo que possa poluir e causar interferência visual”, afirma Andrea Pacheco, UX designer na agência Razorfish.
Segundo Edu Agni, criador do UX.BLOG e curador da área de design da Campus Party, Flat Design nada mais é do que uma evolução natural do design visual – tendo em vista que ele vem se modernizando com a simplificação de informações e elementos estéticos.
“Muita gente acha que para se ter uma interface atraente é preciso adicionar layers e mais layers repletos de efeitos, e o Flat Design mostra exatamente o contrário”
“A ideia de um Design Plano (Flat Design) tem relação com a ideia de não se utilizar elementos que simulem tridimensionalidade nas interfaces, mantendo a simplicidade e privilegiando a informação. Com isso, temos elementos visuais mais minimalistas, com o uso de cores chapadas e bons contrastes, e sem a utilização de recursos como sombras e gradientes”.
Para Diogo Rodrigues, criador do Lado Design ao contrário do skeumorphism – estilo popularizado pela Apple através de elementos realistas -, o Flat Design é mais abstrato, totalmente escasso de sombras, relevos, texturas, gradientes.
“Apesar dele estar associado às cores – principalmente as mais brilhantes -, destaco outras características importantes, como a utilização de grandes tipografias e fontes sem serifa, bom uso dos espaços em branco, imagens grandes e com qualidade alta, e conteúdo mais objetivo”, conta.
O Flat Design é uma tendência?
O que será que levou a propagação e utilização do Flat Design por parte dos criativos? Pode-se afirmar que ele já é uma tendência?
Desde a popularização do termo “usabilidade” por Jakob Nielsen, o design centrado no usuário tem se tornado mais importante a cada instante. No entanto, a grande evolução deste processo que vinha acontecendo lentamente, e que causou o boom do estilo Flat Design, foi o lançamento do novo Windows e a chegada do Responsive Design (conceito de adaptar o mesmo conteúdo para diversos dispositivos).
“A busca para superar desafios, criando interfaces mais simples, intuitivas e ao mesmo tempo atraentes, se tornou desejo de toda a comunidade criativa. Como prova disso, basta acessar qualquer galeria de sites para inspiração e verificar a grande quantidade de sites fazendo ótimo uso do estilo Flat. E sim, o Flat Design já é o queridinho das agências digitais, web designers, desenvolvedores front-end etc. Generalizando, todo o mundo quer um site no estilo Flat Design”, conta Diogo Rodrigues.
“O Flat Design privilegia a compreensão e interfere menos nos conteúdos, facilitando inclusive os filtros de informação”
De acordo com Andréa Pacheco, muitos profissionais já utilizavam a estética “flat” antes mesmo de o conceito virar esse hype todo. Ela acredito que o que levou a estética a se propagar tão rápido foi a sua beleza.
“Muita gente acha que para se ter uma interface atraente é preciso adicionar layers e mais layers repletos de efeitos, e o Flat Design mostra exatamente o contrário. Quando você reduz sua interface ao essencial, valorizando o conteúdo e aproveitando ao máximo as cores e a tipografia, o resultado é uma interface muito mais atraente e sofisticada, e por mais que ela pareça simples não significa que é fácil de se fazer. Para um bom resultado é preciso um estudo atencioso das cores, tipografia e elementos visuais que compõe a interface”, diz.
Segundo Edu Agni, com um fluxo de informação cada vez maior, assim como a necessidade de que interfaces funcionem em diferentes resoluções e dispositivos – como sugere o Responsive Design, torna-se imprescindível o uso de um design mais simples e flexível, que mantenha o foco nas interações, e não na estética.
“O Flat Design privilegia a compreensão e interfere menos no conteúdo, facilitando inclusive os filtros de informação. Acredito que o futuro da interface é a ‘não-interface’, ou seja, a ausência de elementos concretos para a manipulação dos dispositivos, com interações baseadas em movimentos, por exemplo – como já nos possibilita o Kinect. Com isso, temos uma nova tendência visual mais simples, minimalista, responsiva e vetorial, mais sintonizada com as novas formas de se interagir com a informação”, conta.
Simples sim. Pobre não
Muita gente considera que quando se trabalha com elementos mais simples e minimalistas automaticamente se produz um layout pobre, e dessa forma adicionam o máximo possível de elementos gráficos, tipos, cores, formas, ilustrações e imagens, em detrimento da qualidade da informação ou função prática da página. Para Edu Agni, fazer o simples é muito mais difícil, exige muita destreza e capacidade de sintetizar a mensagem de forma adequada.
“O ideial é ter bom senso e ter em mente que não é porque está em evidência que esse estilo deve ser aplicado com forte predominância em qualquer projeto”
“Quanto trabalhamos com um design mais ‘flat’ e evitamos o excesso de informação visual, estamos automaticamente evitando sobrecarga cognitiva nos usuário, e tudo que não cansa a vista e a cabeça acaba agradando. Trabalhando com uma boa paleta de cores, uma boa tipografia e dando a devida atenção às micro-interações e ao refinamento dos elementos, não vejo a possibilidade do Flat Design tornar-se algo pobre e sem graça”, afirma.
Para Diogo Rodrigues, o ideal é mesclar elementos super abstratos com algo mais real, caso contrário, o visual estará fadado a ficar parecido com quase todos os sites que fazem uso dessa tendência – mesmas fontes, mesmas cores etc.
“Mesclar os dois estilos mais populares da web – Flat Design e Skeumorphism – é o segredo para que os sites continuem atraentes. Outro aspecto que devemos ter cuidado é o conteúdo do site. Alguns designers mais ‘radicais’ prezam pela pouca ‘densidade de informação’ para manter a interface o mais simples possível, o que não é correto quando se pensa na experiência do usuário. O ideal é ter bom senso e ter em mente que não é porque está em evidência que esse estilo deve ser aplicado com forte predominância em qualquer projeto”, orienta.
Flat Design na prática

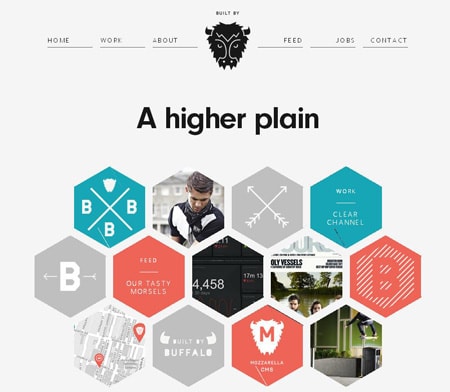
Agência Buffalo
“Gostei bastante do site da agência inglesa Buffalo por não se limitarem a formas quadradas e trabalharem efeitos de transição de maneira suave com a rolagem do site” Edu Agni

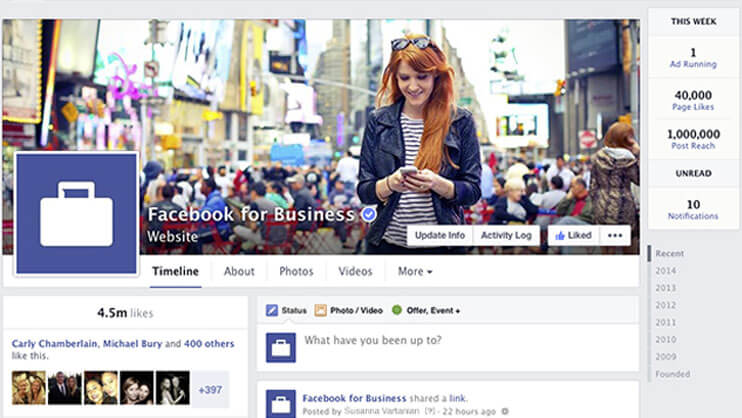
“Desde sua criação o Google optou por um visual mais minimalista e, atualmente, ele utiliza o Flat Design em praticamente todas as suas interfaces – repare nos ícones e demais páginas dos serviços que ele oferece; repare também no Android” Diogo Rodrigues
Matéria retirada na íntegra da Revistas Wide